During the last handful of years, a growing body of science has emerged to improve startup success. I call this science the Lean Startup Methodologies and I’ve helped many entrepreneurs understand and adapt them for use in their business. Many brilliant entrepreneurs, thinkers and educators have contributed to the Lean Startup revolution but I say there are three giants who formed the foundation:
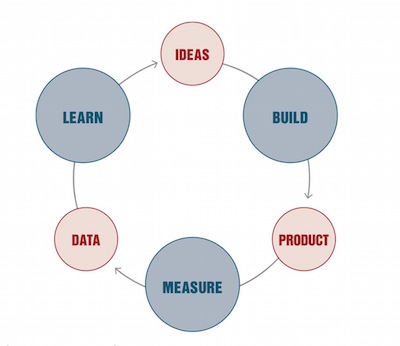
- Eric Ries, who gave us phrases like Minimum Viable Product, Pivot, Product / Market Fit and most famously, the Lean Startup Feedback Loop:

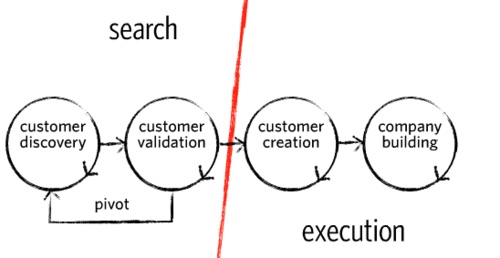
- Steve Blank, who gave us the Customer Development Process:

Steve also gave us the optimal definition of a startup:
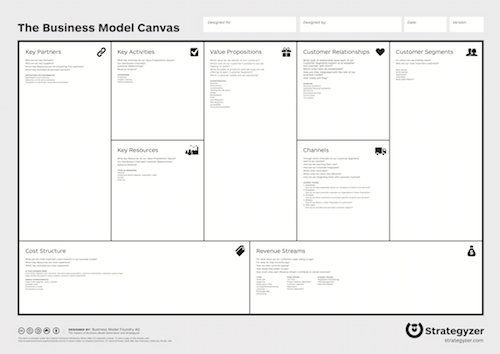
A startup is a temporary organization used to search for a repeatable and scalable business model. - Alex Osterwalder, who gave us the Business Model Canvas:

My summary of the Lean Startup Methodologies goes like this:
- Define your business hypothesis on your Business Model Canvas
- Build some minimally tangible representation of your product
- Identify the riskiest part of your hypothesis
- Decide upon one or more metrics that will help you test that risk with potential customers
- Discuss your product and hypothesis with potential customers and gather data for the chosen metrics
- Evaluate your results and create an updated copy of your Business Model Canvas and product representation then repeat your customer interviews
- As you’re zeroing in on Product / Market fit, make sure you test your Customer Acquisition Strategy and Pricing and do some larger scale quantitative testing
- When research proves you’ve got what the customer will buy, expand your Acquisition Strategy and make sure it’ll scale
Like most things worth doing, it’s easier said than done but that’s the process in a nutshell. I’ve run the Startup Alliance since 1999 and have always enjoyed mentoring entrepreneurs of all kinds. Get in touch if you’d like to discuss any of this.
You can reach me at:
![]()
Update: I was interviewed on these topics by Tony Wilkins on BlogTalkRadio in April 2015. Here’s a clip: